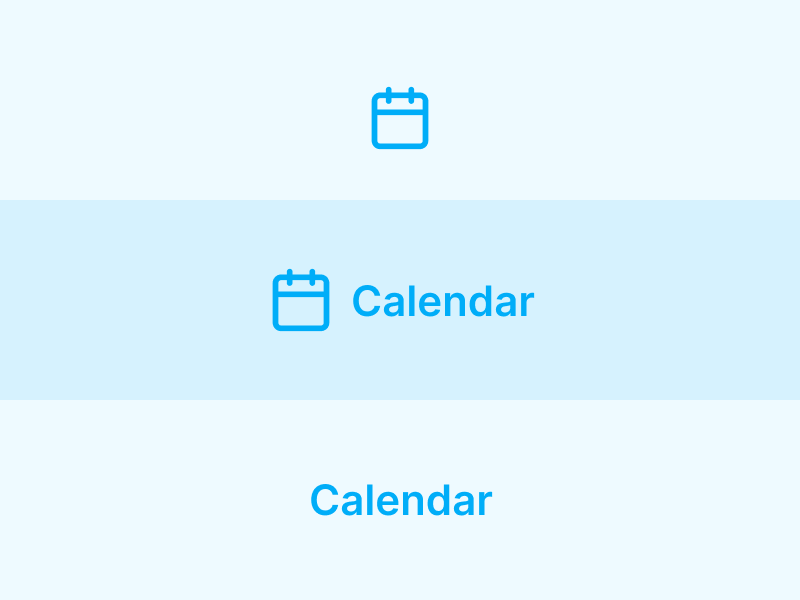
Long story short: You should use an icon with text whenever there are a lot of unfamiliar icons mainly because users tend to forget. Labelling using icons is notoriously difficult without training or experience, making them ineffective. In the vast majority of cases, users learn the proper interpretations better by reading the text than by looking at the icons.
When it comes to abstract concepts like ‘Bid’, icons might be particularly detrimental because abstract items lack a compelling visual representation. It’s difficult to clearly represent a process with an image if you use icons for actions (e.g., Save, Publish). Toolbars for actions do employ icons all the time, but they were designed for professionals, and as a result, they often confuse novice users.


Using icons instead of words can free up some storage space, but doing so comes at the cost of usability. In some cases, due to the small size of 16×16 pixel icons, people may not be able to tell what they’re supposed to be, let alone what they’re supposed to represent. For example, some users believed the “disc” icon for saving was an image of a television.
In the hands of an expert user, memorizing the physical position of the toolbar controls makes selecting a control far easier than looking at the icon labels. Larger icons (e.g., at least 32 by 32 pixels) can aid in recognition, but they take up so much room that you’re better off using that space to display a plain text label that’s easier to read. When it comes to saving space, the shortened text is generally preferable to icons.
Icons are notoriously difficult to design correctly. A new icon should only be introduced in a UI after thorough user testing has been conducted. Even if you succeed, you may still fail. Before giving up and using text labels on important controls, Microsoft designers attempted everything to create interpretable icons for Outlook’s toolbar.
The general guideline is that icons should only be used if two of the three conditions are met:
- There is a severe lack of room (i.e., too small for text alone).
- The iconography is uniform (e.g., the floppy disc image for save)
- The icon is a representation of something that has a strong physical analog or a visual feature (e.g., a printer icon to access printer attributes or a red rectangle to set a page background red).
Conclusion
When icons are used alone, it’s highly recommended to use tooltips – even then, they fall well short of text labels in terms of usability. Your interface shouldn’t require users to scrounge around for items in order to utilize it. The fact that visual tooltips are not required for text labels is a good indication that text is preferable to icons.
Icons and text work best together if there is room for them. It is possible to make some elements stand out or add visual appeal by using icons with text. It may also help with scanning, but adequate text labelling can accomplish the same thing. Another argument for combining icons and text is users’ perception – users may believe an app is easier to use if it has icons, even if icons don’t increase performance.