One of the most common questions our team is asked is: Why do users become numb to warnings? When users are bombarded with countless warning signs on websites, they tend to get desensitized to them. The matter is worsened by designers who design warnings that are either incomplete or incomprehensible to users who take the time to read them. The goal of this article is to provide actionable advice on how to design effective warnings that get users to respond to them.
This article is based on information from a study we conducted. In this study, we observed the actions of a group of test subjects while they were trying to complete a task on a website. We observed their behavior and recorded the clicks they made on the website, as well as the warnings they faced.


Solutions
From our study, we learnt that you can apply the following tactics to achieve a better design:
- Reduce the number of cautionary statements in your writing. They shouldn’t show up unless absolutely necessary.
- Prior to the user selecting the command, make sure what will happen is apparent by using clear labels in the user’s native language and dangerous controls that are far away from ordinary controls. For example, if it’s a gaming website, the interface should graphically convey that deleting a profile will delete the user’s saved games as well.
- Make it feasible to undo any action just as quickly as it is to commit one. This is possible because of the Undo function. You don’t require notice if the change is simple to undo. Don’t remove the profile from the computer. Take it to the recycling center and recycle it.
- Reduce the hazard of harmful orders so that a warning isn’t required. If your app’s users rarely need to select all, you may not want Select All to include the Ctrl-A accelerator because it increases the risk of deleting an entire document by accident. (Workday Design, 2020)


You may create an impactful warning with just a single glance.
Users’ click-OK reflexes are so well-trained from previous apps that you still have to presume they’ll look at your warning only long enough to see how to get around it, even if you do it correctly. You’d like to increase the likelihood that, despite the users’ training, they’ll see the most important parts of the warning.
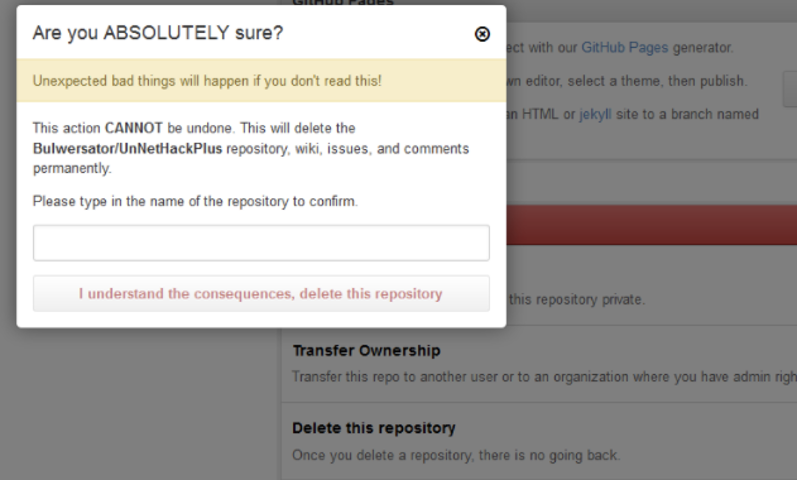
- If possible, keep the wording short (yet complete). For example, don’t state something like, “You are going to remove your James Daniel profile, which will destroy all saved games related to this profile. Are you sure you want to go through with it?” Ask, “Do you really want to remove James Daniel from your account?
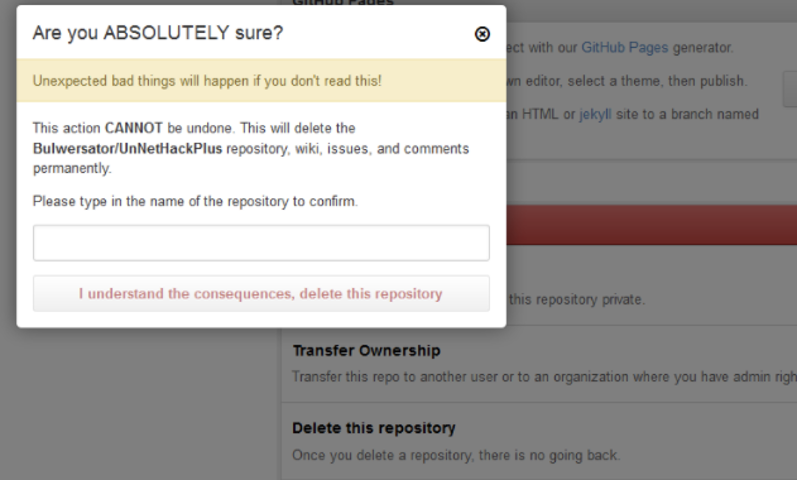
- Instead of just “OK” or “Yes,” put the action you want to commit on the execution button (like “Delete”). Even if users accidentally click “Copy,” they’ll see that they made a mistake by looking at the button.
- Give each message a different image or picture to indicate the outcomes. Consider this: a quick glance can process a clear image. Show a visual representation of what’s going to happen (e.g., James Daniel’s profile disappearing). The message box can be used to show what’s being affected if the parent window can’t.
Conclusively, from a UX point of view, you should decide on a clear and concise approach to say what you want to say without boring or annoying your audience to the point that they skim over important warnings.