You might have come across forms where it is impossible to deselect radio buttons. Today, we will answer the question of why that’s the case.
Presently, there are two kinds of checkbox-style controls available in HTML:
- The checkbox lets you toggle between on and off, and you can choose between many values.
- You can only select one value from a group in radio, and you can’t toggle off separate inputs.
Radio buttons
In a graphical user interface, an option button, often known as a radio button, is a control that allows the user to select only one option from a list of choices.
A common source of frustration for users is their inability to deselect radio buttons.
No matter how hard you try, you can’t turn off radio buttons by clicking on them. Another choice must be clicked to deselect the current one. Since no option is needed or applicable, once a value has been selected, it cannot be changed.


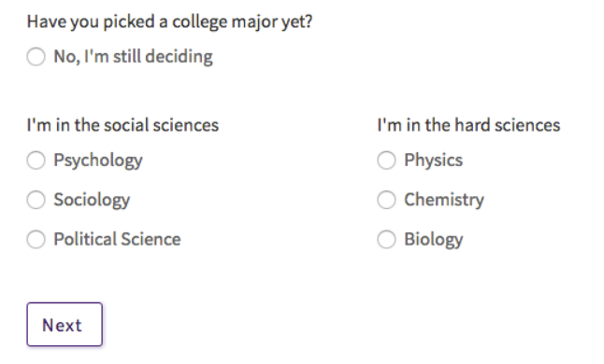
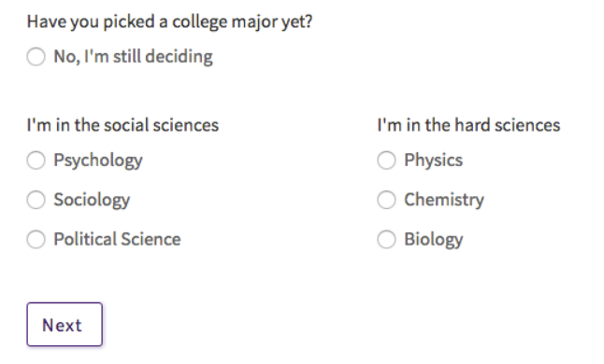
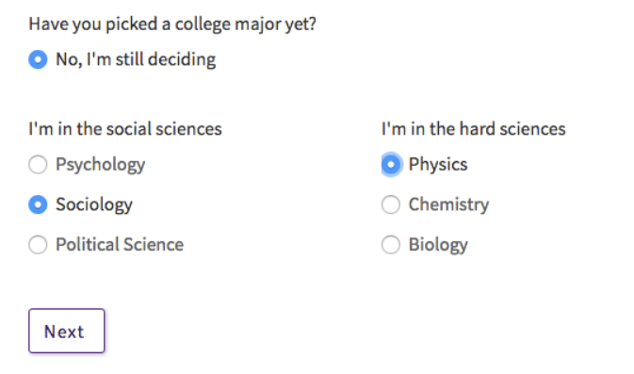
Take note of the three distinct radio button groups. There’s one for those who aren’t sure, one for those who are majoring in social science, and one for those who are studying the hard sciences.
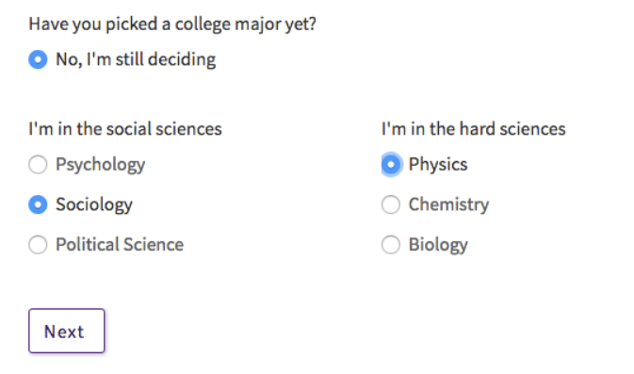
Let’s choose one of each of them for fun:


That’s great, but now that the user is seriously weighing his options, he’d like to focus on only one major, but when he clicks on it to deselect it, he realizes that there’s no way to remove radio buttons from this list!
When a person mistakenly clicks on the wrong button, he might accomplish one of several things:
- Gives up and move on, leaving the three illegible choices in their wake.
- Refreshes the form, allowing the user to enter all of his information a second time.
The reason why it’s impossible to deselect HTML “radio” inputs
Radio buttons are not supposed to be left blank.
They can be left blank only if you do not want to use default values. This allows you to do things like force the user to fill in the form and not assume anything by default if it is required.
For example, the user has to answer an important ‘yes/no’ question. This yes/no question is vitally essential, and the user is legally liable for their answer. In this instance, there is no way to choose a default setting for the user.
However, this choice cannot be ignored; and the user will have to choose an option. You must be wondering how this is beneficial. Well, it assists you in verifying that the user actually entered something instead of just taking it as assumed.
Radio buttons are very popular and are known to anyone who has used a web form (or many OS forms). If they encounter a radio button for the first time, they may click it again to uncheck it, but they’ll get the hang of it fast. More importantly, radio buttons performed the same functions as many real-world buttons and were called after radio buttons on radios that shared the same functions. When you push a button, it clicks and remains pressed until you release it, making it impossible for the user to press it again. While pressing one button, the other buttons on the device will be pressed. These were found on vintage cassette tape players where pressing ‘fast-forward’ or ‘play’ simultaneously ejected the “Stop” button.